ブログの執筆環境に使っている。
iPadはいつも台座付きでリビングに置いてあるので便利。
ブログの執筆環境に使っている。
iPadはいつも台座付きでリビングに置いてあるので便利。
前回からの続き。 次は定番のTODOリストを作る。
ToDoリストを作りながら学習しよう! | 基礎から学ぶ Vue.jsを進める。
できた。
https://github.com/ongaeshi/tutorial-todo
こんな感じになる。

結構いい出来。もう少し調整したら普段使いのTODOリストとして使えそう。
index.htmlのthがtdのような気がするので後でMRを出す。(ただ見た目が変わってしまうのは正しいのだろうか?)
nippで色々やってやはりJavascriptや周辺のライブラリは便利だと改めて思った。
やはりリアクティブなUIライブラリが1つ使えると何を書くにも便利そう、vue.jsの勉強を再開した。
https://github.com/alephmelo/vue-github-api
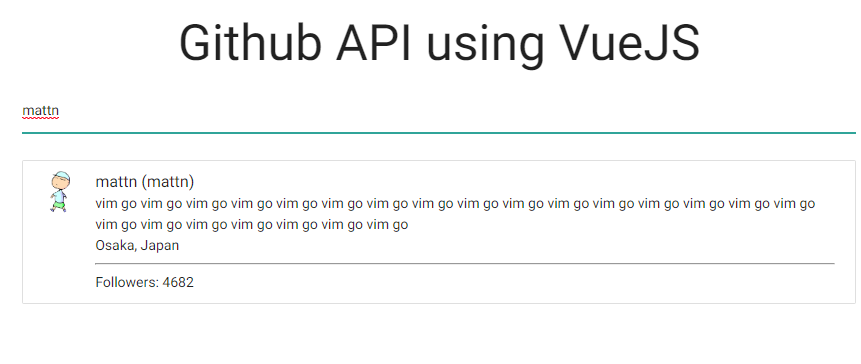
手始めにvueを使ってgithubのapiを叩くサンプルコードを動かしてみた。
cloneしてindex.html開すだけであっさり動いてすごい。

※なんとなくmatthさんを検索してしまった、、
短いので理解や改造も簡単。短くて役に立つサンプルコードを探すのは重要。
nippは便利なのだが、一度URLを公開した後にスクリプトを修正すると再度URLを公開しないといけないのが面倒なときがある。
そこでgithubに置いたスクリプトを読み込んでnippにロードする仕組みを作った。(ほとんどnipp作者の @nwtgck さんが作ってくれた)
@ongaeshi さんのコードをお借りして、既存のnippで再現してみました! https://t.co/eDwk4L4Ase #nipp
— @nwtgck (@nwtgck) 2019年2月20日
で、そのロード用のURLを作るためのnippを作った。例によってawesome-nippに置いてあるが、
ongaeshi/mynipp/master/length.rbなどGitHub上のパスを入力スクリプトをGitHubから読み込んでnipp上に展開するためにES2017を使っているのだが、
Opal.load('opal'); Opal.load('opal-parser'); (async ()=>{ const gh = location.search.split("?")[1].split("=")[1]; const res = await fetch(`https://raw.githubusercontent.com/${gh}`); const rbScript = await res.text(); const e = document.querySelector("textarea[ng-model='inputText']"); const $scope = angular.element(e).scope(); $scope.script = await rbScript; $scope.transpiler = RubyTranspiler; $scope.enablePromiseWait = false; $scope.enableClickRun = false; $scope.enablePromiseWait = false; $scope.setLocationHash(); $scope.transpile(); })();
こんな短いコードで書けて感動した。async await の便利さがよく分かった。
極小WebアプリをURLに埋め込んで超ポータブルなWebアプリを作りたい! - Qiitaで紹介されていたnippで遊んでいる。
Rubyを使ったWebアプリを簡単に作ることができる。作ったものはURLさえ覚えておけば他の人とも共有できる。ちょっとしたテキストフィルターのようなものをRubyで書いて後で使いたい、他の人に公開したい、しかしデプロイするのは面倒というようなケースに便利。
とりあえずirbっぽく使えるevalを書いた。空行毎に結果を出力、テキストを書き換えるとリアルタイムで再計算してくれる。リファレンスマニュアルのサンプルコードを貼り付けて動かすのに便利。
作ったり見つけたものはawesome-nippに置いたので、nippで何か作ったり見つけた人は教えてください。
【不具合に関する追記あり】Twitter API 開発者ポリシーに対応するため、Twitter連携の再設定をお願いいたします - はてなブログ開発ブログ
Twitter API 開発者ポリシーに対応するため、はてなブログのTwitter連携に変更を加えます。この影響で、2018年10月22日(月) 15:00-16:00 の間に現在の連携設定を全て解除します。そのため、ご利用の方にはTwitter連携設定を再度行っていただく必要があります。
最近ブログ記事のTwitter投稿が上手くいかなかったけどこれが原因だったのかな?試しに記事投稿してTwitterにも投稿してみる。
はてなブログに投稿しました #はてなブログ
— おんがえし (@ongaeshi) 2019年2月15日
Twitter連携の再設定 - ブログのおんがえしhttps://t.co/In8dmTUaYW

最近はScarpboxをメインのメモツールとして使っていますが、ページをどのように分割するべきか、タグ(#テスト)とリンク([テスト])はどのように使い分ければいいのか、といった思想的な部分を学ばずにここまで来てしまいました。また最近のWebアプリはよくできているのでほとんどマニュアルを見ずに使えてしまいますので、本でも買わないとまとまった文章を読む機会がないというのもあります。
作者が全体としてScrapboxをどういう考え方で使っているのか、という少しぼんやりとしているけど大切な情報が手に入って満足しています。それは
というところです。タグではなくリンクが大切、というのがかなり腑に落ちました。昔から一生懸命タグを付けるタイプでしたが確かにタグは意外と後から拾えないことが多いです。
Scrapboxはリンク支援機能([]の中でページ名を入力すると自動で補完が出る)、リンクを張ったページが画面下に表示されるためWikiなどと比べてリンクネットワークの形成が簡単かつ効果的だということも分かりました。
UserCSSやAPIの情報(実はページの履歴もAPIから取れることが分かったのは思わぬ拾い物)や、細かいところだとfaviconの変更方法が分かったのもうれしかったです。
本のおかげで後から情報を取り出しやすいメモページを作れそうです。