RubyPico 0.9.2 をリリースしました。irbをエディタ画面を経由せず実行できるようになったり、自分の作ったスクリプトをアプリとして登録できるようになりました。
他にもPOSTメソッドを呼び出せるBroser.postや、複数選択肢の中からタップさせて結果を返してくれるchoiseなど楽しいAPIがたくさん組み込まれました。
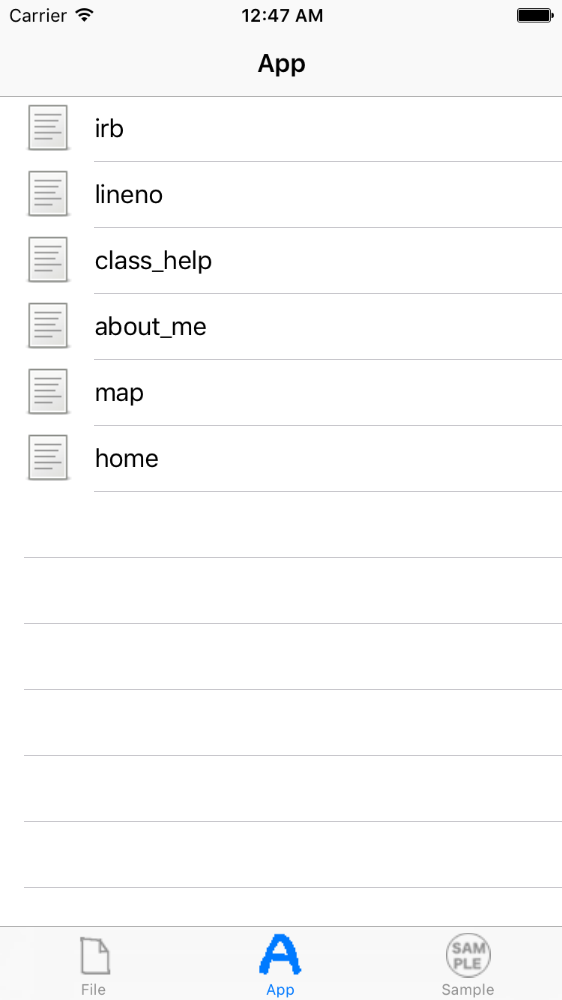
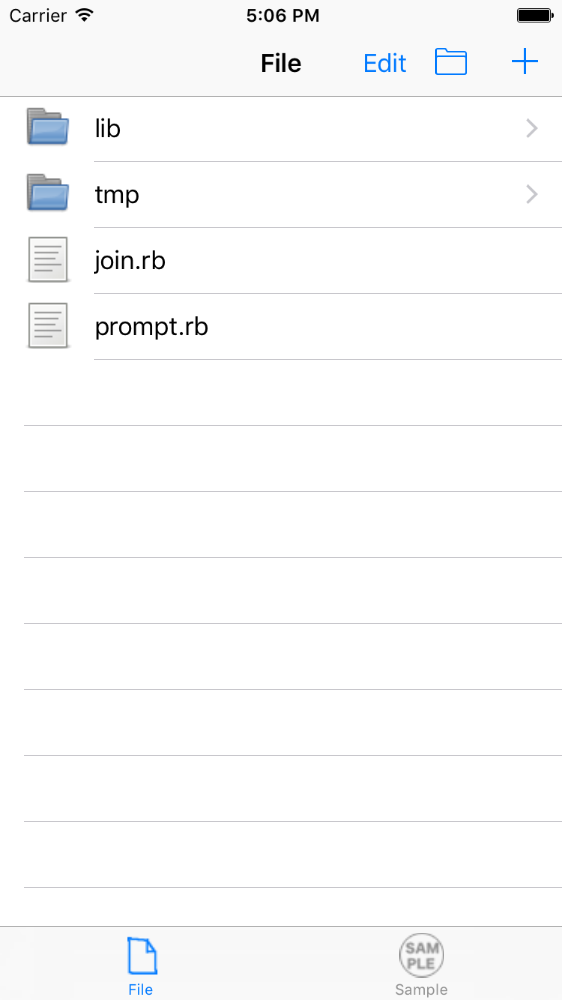
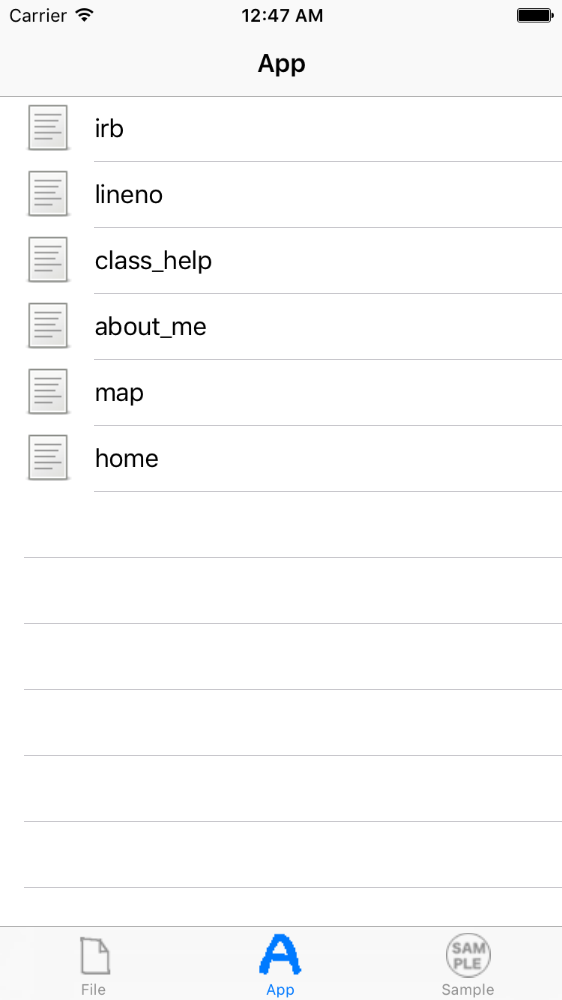
Appタブ

今まであった File, Sample に加え、新たにAppタグが増えました。ここに表示されたスクリプトはエディタ画面を経由せずに直接実行されます。スクリプトの中身を確認したいのではなく実行した結果に興味があるときは大変便利です。
irb, lineno が標準でアプリ化されています。特にirbは動作を確認したいときや簡易電卓として頻繁に使う人が多いのではないかと思います。
自作スクリプトをアプリとして登録する

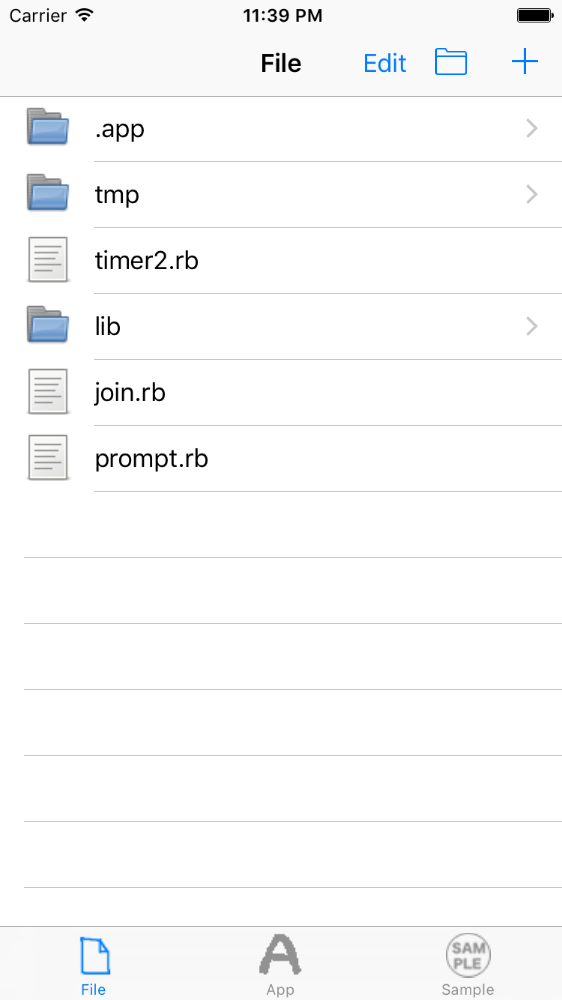
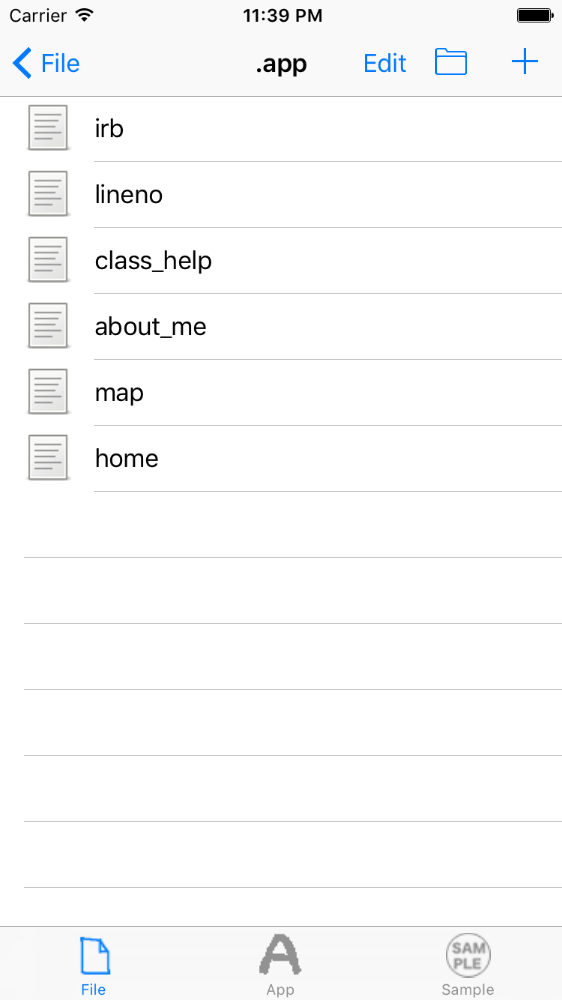
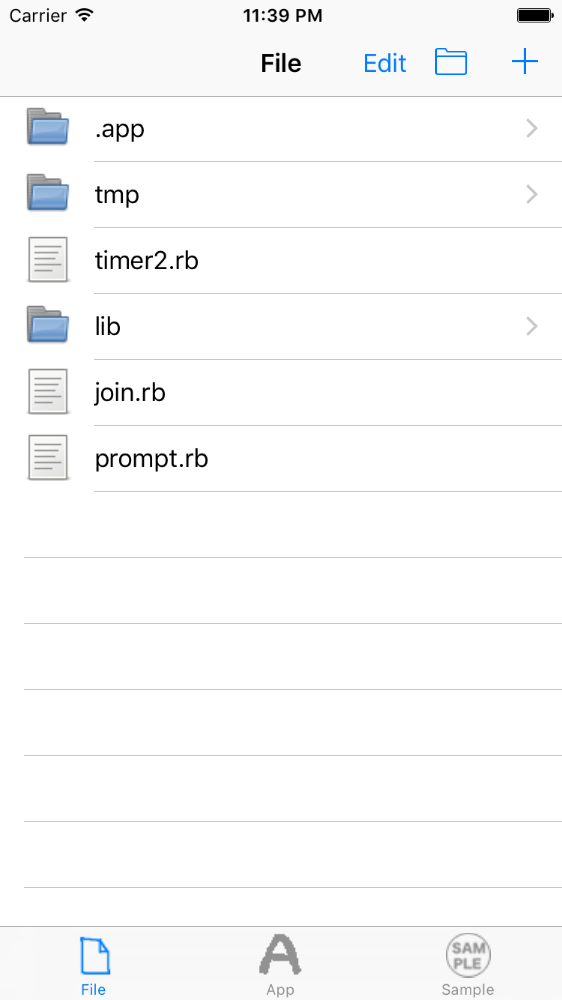
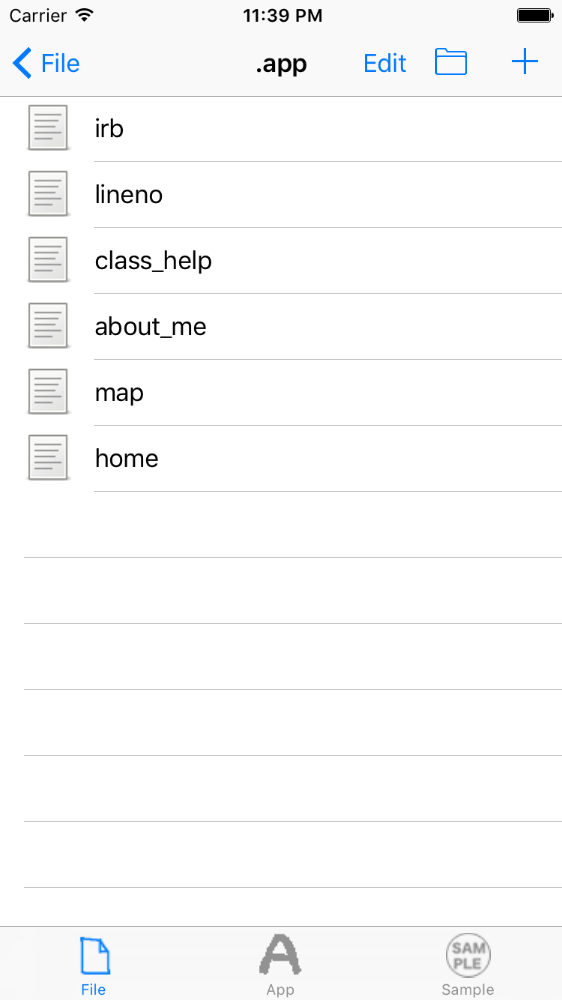
自分で書いたスクリプトも簡単にアプリ化することができます。ルートディレクトリに.app/というフォルダがあるのでその中に置かれたファイルが自動的にアプリタブに表示されます。irbやlinenoが不要な場合は消すことも可能です。

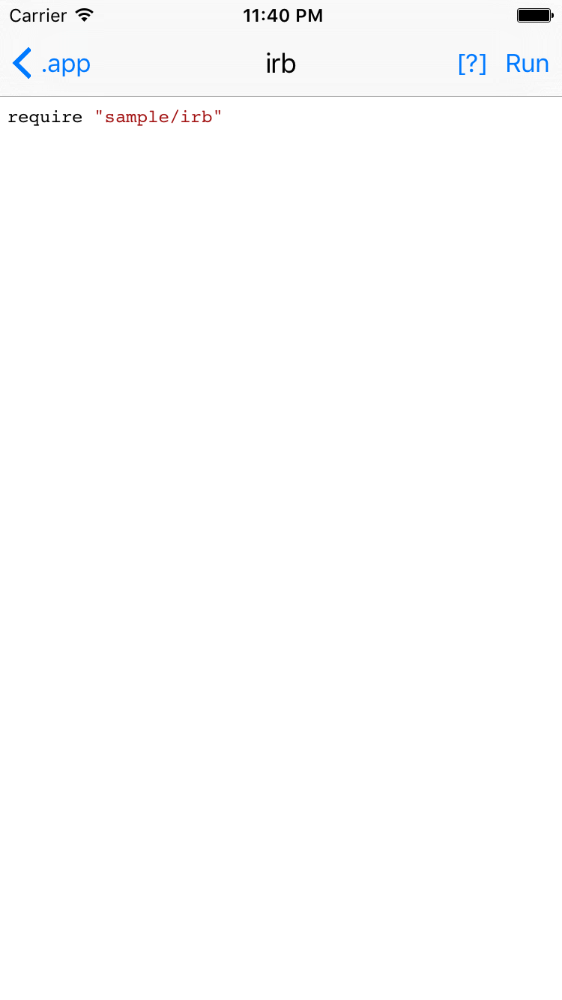
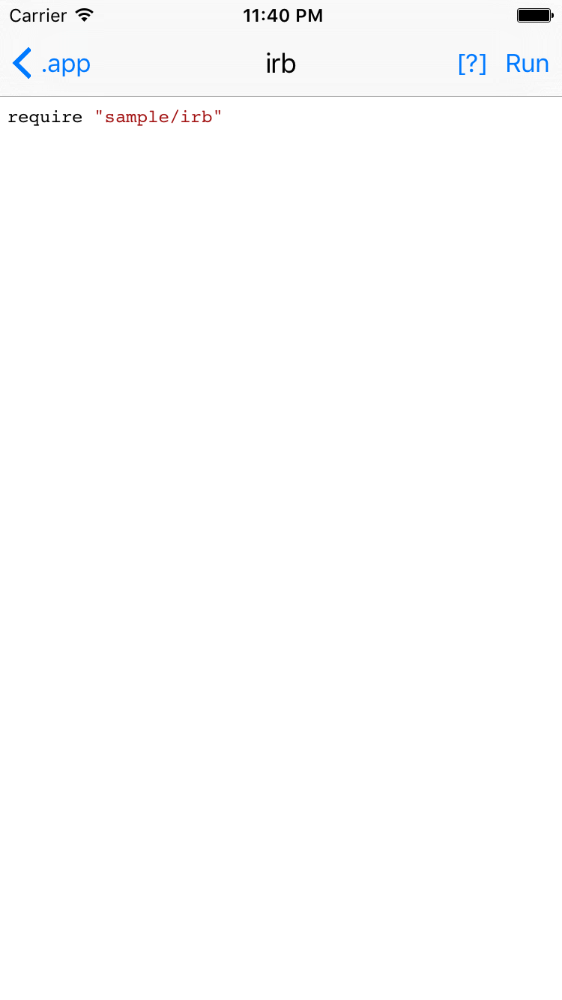
.app/内のスクリプトは.rbが付いていませんが、普通のRubyスクリプトとして実行されます。もちろん直接プログラムを書いてもよいのですが、プログラム本体は別の場所におき.app/以下はrequireだけを呼ぶようにしておくのがおすすめです。

require 'sample/irb'
RubyPicoの特殊ルールとしてrequire 'sample/xxx'と呼ぶとSampleタブにあるコードをrequireすることができます。それ以外はルートディレクトリからの絶対パスでrequireしたいファイルを指定します。例えば/foo/bin/main.rbをAppタブに置きたい場合は以下のように書きます。
※ 新たに追加されたCopyボタンを使って他のアプリを流用すると簡単です
require 'foo/bin/main'
Appタブを使うと自分や他の人の作ったスクリプトを簡単に呼び出すことができます。また.app/以下にファイルを作るだけなのでインストール自体もRubyスクリプトで書くことができます。面白い機能なので是非使ってみてください。
Browser.post
今までBrowser.getやBrowser.jsonを使ってGETメソッドを送ることはできていましたが、POSTメソッドも送信できるようになりました。以下のようなことができるようになります。
choise
ちょっと不思議なメソッドです。文字入力なしでユーザーが選択できるようになるためスマホらしいUXが作れるのではないかと期待しています。
- 選択肢を配列に格納して
choiseを呼び出し
- リンク文字列として出力されなにかがタップされるまでプログラムが停止する
- タップされたらプログラムはふたたび動き出す、タップした文字列を結果として返す
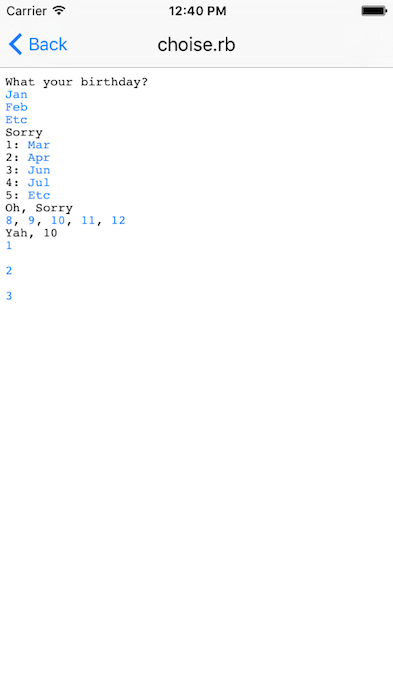
以下はサンプルコードです。提示された選択肢をタップしていくことでプログラムが進みます。(アドベンチャーゲームとか作れそうです)
puts "What your birthday?"
r = choise(%w(Jan Feb Etc))
if r != "Etc"
puts
puts "Hello, #{r}"
return
end
puts "Sorry"
r = choise(%w(Mar Apr Jun Jul Etc), with_no: true)
if r!= "Etc"
puts
puts "Hey, #{r}"
return
end
puts "Oh, Sorry"
r = choise(%w(8 9 10 11 12), combine: true)
puts
puts "Yah, #{r}"
r = choise(%w(1 2 3).map { |e| e + "\n" })
puts r
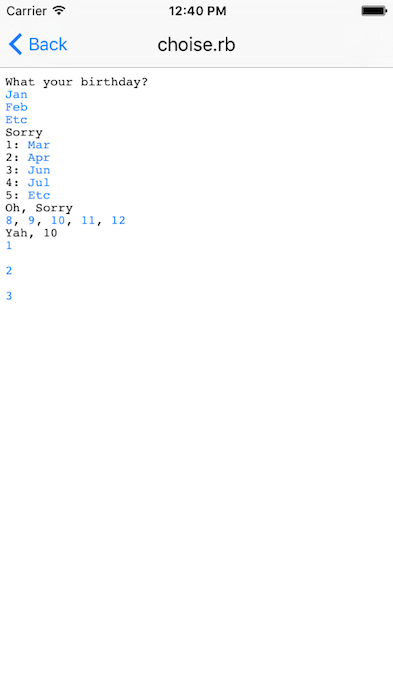
実行結果です。

インストール
App Storeからどうぞ。
おまけ
個人開発者 Advent Calendar 1日目に参加しました。