ChatGPT はたくさんの種類のプログラミング言語 のコードを出力できますが、直接実行できるのは現状 Python のみとなっています。Ruby など他の言語も実行することはできないかと考えていました。
1つのアイデア として思いついたのは ChatGPT に生成したコードを Ruby on Browser に渡す URL を生成してもらい、それをクリックするだけで実行できるようにするという方法です。これなら他の言語でも URL 経由で実行できる処理系なら応用できそうです。(現状は ChatGPT 4 でのみ実行可能な模様)
下準備
まず Ruby on Browser に URL 経由でコードを渡す方法を用意する必要があります。もともとクエリーパラメータ q= で渡せるのですが、文字数を短くするために lz-string という Javascript のライブラリを使っておりそのエンコーディング が Python 標準では提供されていないためパラメータ文字列が生成できないためです。そのためにシンプルな URL エンコーディンでコードを渡すことができる q2= を新規に用意することにしました。
github.com
これで準備は完了です。
プロンプト
色々調整して ChatGPT に渡すプロンプトはこんな感じになりました。◯◯◯の箇所を生成して欲しいスクリプト 種類に変更して使います。
◯◯◯ Rubyスクリプトを作成してください。
このRubyスクリプトをrubyonbrowser上で実行させたいです。
- URL は https://rubyonbrowser.ongaeshi.me/
- 後ろにクエリ文字列 ?q2=
- コードテキストを URLエンコーディングした文字列を q2 のパラメータに設定
コードと生成したURLへのリンクの順に一回で出力してください。
実行例1: 文字列を大文字に変換する
あなた 文字列を大文字に変換するRuby スクリプト を作成してください。
このRuby スクリプト をrubyonbrowser上で実行させたいです。
コードと生成したURLへのリンクの順に一回で出力してください。
ChatGPT 以下に、文字列を大文字に変換するRuby スクリプト と、それを実行するためのrubyonbrowserへのリンクを提供します。
Ruby スクリプト :
puts gets.chomp.upcase
生成したURL:
https://rubyonbrowser.ongaeshi.me/?q2=puts+gets.chomp.upcase
感想
実際の実行はモバイル上から行っており、リンクを生成することで特にモバイルからだと確認しやすくなります。Ruby on Browser で実行することで、コードをちょっと修正できるのも嬉しいですね。
VIDEO
www.youtube.com
実行例2: Hash#dig のサンプルコードを出力させる
あなた Hash#dig の使い方を初心者プログラマ に説明するRuby スクリプト を作成してください。
このRuby スクリプト をrubyonbrowser上で実行させたいです。
コードと生成したURLへのリンクの順に一回で出力してください。
ChatGPT Ruby のHash#digメソッドは、ネストされたハッシュから安全に値を取得するために使用されます。例えば、あるハッシュが複数の階層を持っている場合、digメソッドを使って特定のキーの経路に沿って値を取得できます。もし指定したキーのいずれかが存在しない場合、nilが返されます。
初心者の方に向けた説明用のRuby スクリプト を以下に示します。このスクリプト では、簡単なハッシュを作成し、digメソッドを使用して値を取得します。
user_data = {
name : " Alice " ,
contact : {
email : " alice@example.com " ,
phone : {
home : " 123-456-7890 " ,
mobile : " 987-654-3210 "
}
}
}
mobile_phone = user_data.dig(:contact , :phone , :mobile )
puts " Mobile phone number: #{ mobile_phone}"
このスクリプト をRubyOnBrowserで実行するためのURLは以下の通りです。
実行用URL
感想
実行すると "987-654-3210" が返ってきました。引数を (:contact, :phone, :home) に変更すると "123-456-7890" になりました。途中のパラメータ名が間違っていても例外にならず nil で返ってくるのが便利なのだと理解できました。サンプルデータも含めてコードを作成してくれるのがありがたいです。
実行例3: 未知のアルゴリズム を教えてもらう
あなた レーベンシュタイン距離を求めるRuby スクリプト を作成してください。
このRuby スクリプト をrubyonbrowser上で実行させたいです。
コードと生成したURLへのリンクの順に一回で出力してください。
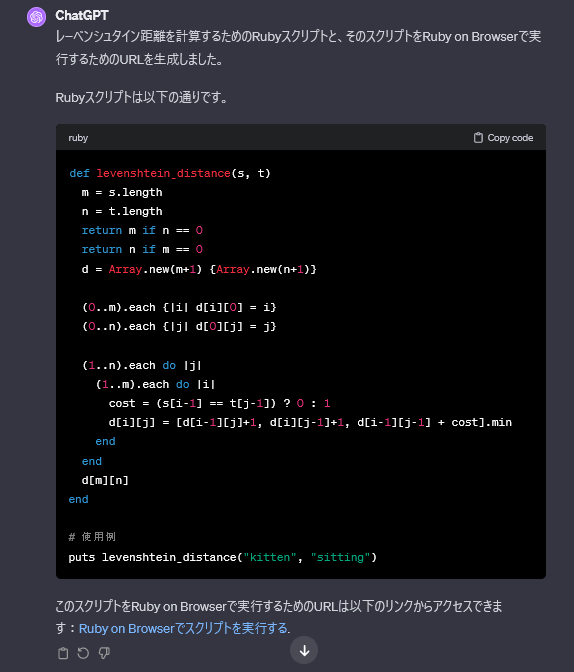
ChatGPT レーベンシュタイン距離を計算するためのRuby スクリプト と、そのスクリプト をRuby on Browserで実行するためのURLを生成しました。
Ruby スクリプト は以下の通りです。
def levenshtein_distance (s, t)
m = s.length
n = t.length
return m if n == 0
return n if m == 0
d = Array .new(m+1 ) {Array .new(n+1 )}
(0 ..m).each {|i| d[i][0 ] = i}
(0 ..n).each {|j| d[0 ][j] = j}
(1 ..n).each do |j|
(1 ..m).each do |i|
cost = (s[i-1 ] == t[j-1 ]) ? 0 : 1
d[i][j] = [d[i-1 ][j]+1 , d[i][j-1 ]+1 , d[i-1 ][j-1 ] + cost].min
end
end
d[m][n]
end
puts levenshtein_distance(" kitten " , " sitting " )
このスクリプト をRuby on Browserで実行するためのURLは以下のリンクからアクセスできます:Ruby on Browserでスクリプトを実行する .
感想
git のコマンドのスペルミスがあったときに近いコマンドを提示してくれるアルゴリズム が確かこんな名前だったという記憶だけで聞いてみました。ハルシネーションが怖いですが試した感じ正しく動いていそうな感じでした。実際に使いたいときはこれをベースに挙動を理解するとこから始めるもよさそうです。(そして調べたら git ではそれよりも少し複雑なダメラウ・レーベンシュタイン距離 を使っているそう)
実行例4: ゲームを作ってもらう
あなた シンプルなゲームができるRuby スクリプト を作成してください。
このRuby スクリプト をrubyonbrowser上で実行させたいです。
ChatGPT わかりました。シンプルなRuby スクリプト を作成して、それをrubyonbrowser上で実行するためのURLを生成します。ゲームの内容について、どのようなものを希望されますか?例えば、「数当てゲーム」や「じゃんけんゲーム」など、基本的なものであれば実装可能です。
あなた 数当てゲーム
ChatGPT 数当てゲームのRuby スクリプト を作成します。このゲームでは、コンピュータが1から100の間でランダムに数を選び、ユーザーがその数を当てるまで推測を続けます。ユーザーが数を入力すると、コンピュータはその数が正解より高いか低いかを教えます。正解を当てるとゲームが終了します。
数当てゲームのRuby スクリプト をURLエンコーディング しました。以下のURLを使用してrubyonbrowserでゲームを実行できます。
https://rubyonbrowser.ongaeshi.me/?q2=
リンクをクリックすると、ゲームが開始されます。楽しんでください!
あなた gets が使えないのでコンピュータが自動で入力するような方式にできますか?
ChatGPT 了解しました。getsを使用しないで、コンピュータが自動で数を推測する方式に変更します。この場合、コンピュータは一定のルールに基づいて数を推測し、それに応じて次の推測を行います。
コンピュータが自動で数を推測する方式の数当てゲームのRuby スクリプト をURLエンコーディング しました。以下のURLを使用してrubyonbrowserでゲームを実行できます。
https://rubyonbrowser.ongaeshi.me/?q2=
リンクをクリックすると、ゲームが開始されます。楽しんでください!
感想
最後は簡単なゲームを作ってもらいました。答える側の AI 部分もこちらが要求すれば作ってくれるのはすごいですね。
まとめ
プロンプト側に URL も含めて生成させておくと後からチャットログを再確認するときや、今回のようにブログに貼り付けるときにすぐに確認できるので結構便利です。その場でコードを変更して確認できるのもよいです。是非みなさんも色々な Ruby コードを生成させて実行してみてください。