RubyPico 0.8 をリリースしました。以前に紹介したようにメインルーチンをmain関数で囲まずに実行できるようになり、よりRubyらしく書けるようになりました。
puts "Hello, RubyPico!" puts "http://rubypico.ongaeshi.me" puts Image.load("chat_ruby.png")

アプリ内のサンプルコードは全て新しい書き方に書き直されているので詳しくはそちらを参考にしてください。
mainが不要に
CRubyと同じように書けるようになったため、Webや書籍のサンプルコードをコピペで動かすことができるようになりました。例えばこれは初めてのRuby内の素数を求めるサンプルコードですが、そのままRubyPicoで動かすことができるようになります。
(2..100).each do |candidate| sqrt = Math.sqrt(candidate) factor_found = (2..sqrt).any? {|i| candidate % i == 0} if factor_found then print "#{candidate} は合成数\n" else print "#{candidate} は素数\n" end end

旧コードの動かし方
main関数を明示的に呼び出すようにしてください。
def main . . . end # プログラムの最後にmain呼び出しのコードを追加 main
チャットの方は動かなくなってしまいます、すいません。手元にもたくさんのチャットコードがあり悩んだのですがCRubyと同じ感覚で使えることを優先することにしました。
なお、チャットUIのようにプログラムに対して画面をオーバーレイせず入力を渡す仕組みは別途用意する予定です。
画像をURL指定で表示できるように
Image.pick_from_libraryでフォトライブラリから、Image.load(path)でサンプル画像を表示することができましたが、加えてURLを指定して画像を表示することができるようになりました。
URL = "http://rubypico.ongaeshi.me/images/rubypico_icon.png" logo = Image.load(URL) puts logo
複数の画像の出力が可能に
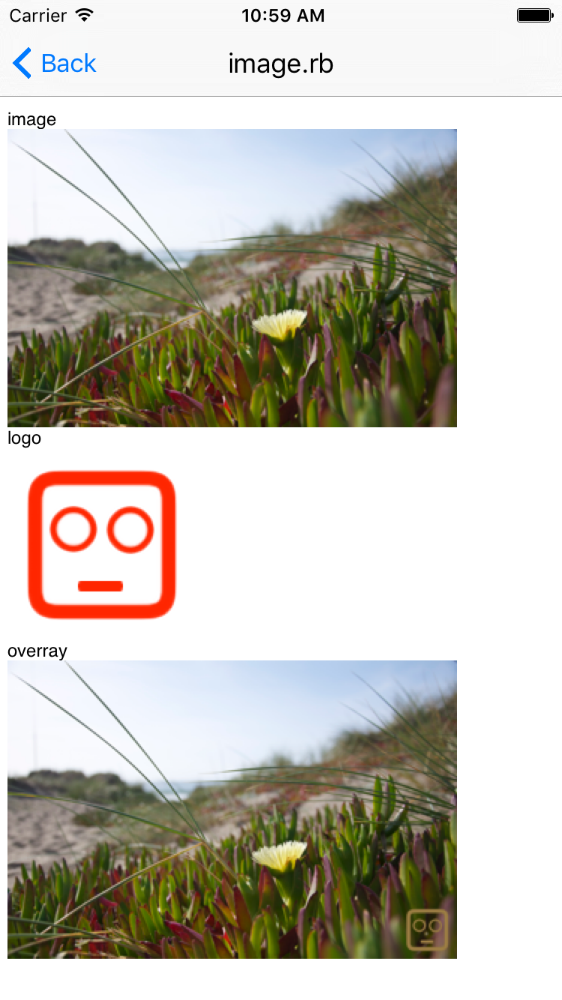
最初の実行結果でお気付きの方もいるかもしれませんが、テキストと画像を混在して出力させることができるようになりました。さらに複数枚の画像を出力することもできます。サンプルのimage.rbは選択した画像の右下にRubyPicoのロゴ画像を重ねて表示させています。
# # image # # ## Description # Display image and overray with logo puts "image" image = Image.pick_from_library # image = Image.load("sample.jpg") puts image puts "logo" URL = "http://rubypico.ongaeshi.me/images/rubypico_icon.png" logo = Image.load(URL) puts logo puts "overray" overrayed_image = Image.render(image.w, image.h) do image.draw(0, 0, image.w, image.h) w = image.w / 8 h = logo.fith(w) img = logo.sepia img.draw(image.w - w, image.h - h, w, h) end puts overrayed_image
画像をコピー、カメラロールに保存したい場合はその画像を長押ししてください。