html5-developers-jp主催の、HTML5ハッカソンに参加して来ました。
始めてのハッカソンでとても緊張していましたが、会場全体を流れるスピード感と参加者の人達の高いモチベーションに刺激を受け、一人でじっくり作るのとはまた違う体験をすることが出来ました。機会があれば、是非次回も参加したいと思います。
今回は何人かでチームを組み、それぞれが決めたテーマで好きなものを作りました。最後に優秀者を参加者全員の投票で決めたのですが・・・、みごと優勝することが出来ました、万歳!!
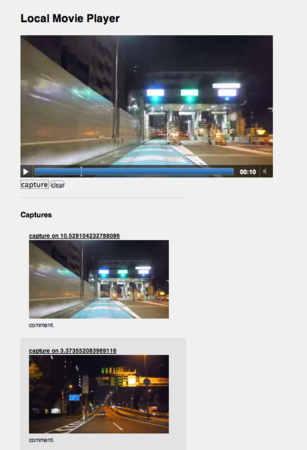
自分達は「動画プレイヤーチーム」で、localStorageを使って動画の任意のフレームでの画面キャプチャや頭出しを実現しました。
- Captureボタンを押すと、動画のキャプチャする
- キャプチャ時間をクリックすると、その時間に動画を頭出し
- ブラウザを閉じても、キャプチャした画像は残っている(use localStorage)
実際に動くデモはコチラ。 - Local Movie Player
実現方法としては、
といった感じです。
チームでアイデアを出し合ってやることを分担したり、スタッフの皆さんの的確な助言が無ければ短い時間でとてもここまでは出来なかったです。とても楽しい一日でした。ハッカソン、参加したこと無い人はおすすめですよー。
ソースコードはコチラ。 ongaeshi/LocalMoviePlayer - GitHub
おまけ、上記以外で勉強になったこと
- Macユーザー多い(参加者の80%以上)
- localStorageにJavaScriptのデータ(配列やハッシュ)を格納、取り出しは、JSON.stringify, JSON.parse で簡単に出来る(本当に簡単・・)
- JQuery便利すぎる(使い方教えてもらったら、やりたいことが簡単に出来た。もうgetElementByIdとかやりたくない)
- W3Schools Online Web Tutorials - 教えてもらったJQueryのチュートリアル、リファレンスのページ
- 自分のノートパソコンはプロジェクタ出力機能が無い・・・・・古杉。プレゼンのタイミングで発覚(汗)
色々な人のやり方を見れるのはいいですね。