ofruby 0.7 をリリースしました。 ofrubyはiPhoneやiPad上でRuby+openFrameworksを使って簡単にグラフィックプログラムを書くことが出来るアプリです。

0.7では画像を表示するための機能を組み込みました(Imageクラス)。将来的には任意の画像を追加、表示出来るようにする予定ですがそのためには画像ファイルを組み込むためのインターフェースを一通り用意する必要があります。
ユーザーの人からみても最終的にはオリジナル画像に置き換えるとしても、とりあえず仮で表示するための組み込み画像がたくさん用意されていると便利です。
そこで組み込みの画像として絵文字を表示出来るようにしました。通常の絵文字と違って移動(translate)、回転(rotate)、拡大(scale)をかけたり、タッチ操作と連動して任意の位置に動かすことが可能です。実質的には組み込みのスプライト画像として使えます。

新機能
ダウンロードはこちらからどうぞ。
絵文字の呼び出し方
Image.emoji(name)で絵文字を画像データとして表示することが出来ます。
通常は左上が基準座標となりますがset_anchor_percent(x, y)を使うことで中心や足下に基準を変更したり、mirror(vertical, horizontal)で画像を上下左右反転させられます。
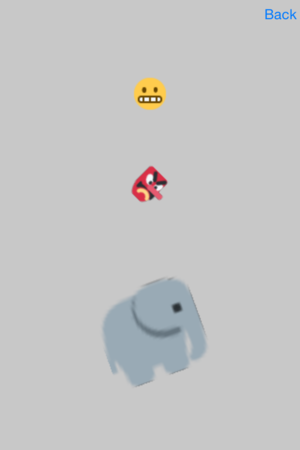
# emoji_view.rb def setup @face = Image.emoji(:grimacing) @face.set_anchor_percent(0.5, 0.5) @tengu = Image.emoji(:japanese_goblin) @tengu.set_anchor_percent(0.5, 0.5) @snowman = Image.emoji(:elephant) @snowman.set_anchor_percent(0.5, 0.5) @snowman.mirror(false, true) end def draw @face.draw(width / 2, 100) push_matrix do translate width/2, 200 rotate 45 @tengu.draw(0, 0) end push_matrix do translate width/2, 350 rotate -20 scale 3, 3 @snowman.draw(0, 0) end end
サンプル: emoji.rb
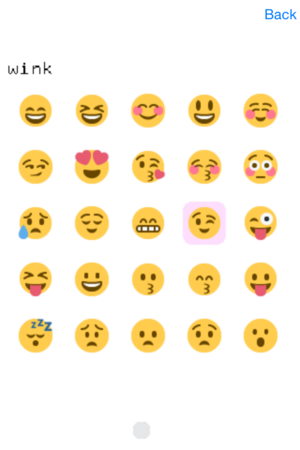
使える絵文字を調べたり呼び出すためのシンボル名を調べるのに便利です。

サンプル: emoji_quiz.rb
絵文字クイズです。シンボル名から正しい絵文字を選んでいきましょう。

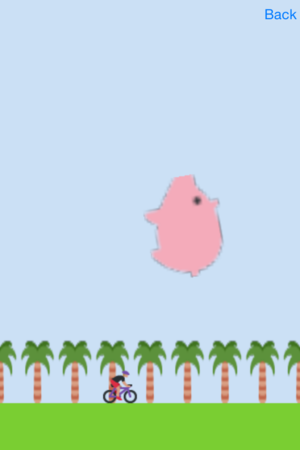
冒頭のサンプルコード
回したり動かしたりスケールをかけるのは以下のような感じで書きます。

# sprite.rb CX = width / 2 CY = height / 2 GY = height - 50 def setup set_background_hex 0xcbe0f5 @pig = Sprite.new(CX + 50, CY, Image.emoji(:pig2)) @pig.set_anchor_center @pig.sx = @pig.sy = 3 @bicyclist = Sprite.new(50, GY, Image.emoji(:bicyclist)) @bicyclist.set_anchor_bottom @bicyclist.mirror(false, true) @bicyclist.vx = 2 @palm_tree = Image.emoji(:palm_tree) @palm_tree.set_anchor_percent(0.5, 1.0) @palm_tree.resize(@palm_tree.width, 70) end def update @pig.rotate -= 5 @bicyclist.update @bicyclist.x = 0 if @bicyclist.x > width end def draw set_color_hex 0x7ace32 rect 0, GY, width, height @pig.draw set_color_hex 0xffffff 0.step(width, 40) do |x| @palm_tree.draw(x, GY) end @bicyclist.draw end #--------------------------------------------------------------- class Sprite attr_accessor :x, :y, :rotate, :sx, :sy attr_accessor :vx, :vy def initialize(x, y, image) @x = x @y = y @image = image @rotate = 0 @sx = 1 @sy = 1 @vx = @vy = 0 end def mirror(x, y) @image.mirror(x, y) end def set_anchor_center @image.set_anchor_percent(0.5, 0.5) end def set_anchor_bottom @image.set_anchor_percent(0.5, 1.0) end def update @x += @vx @y += @vy end def draw push_matrix do translate @x, @y Kernel.rotate @rotate scale @sx, @sy set_color_hex 0xffffff @image.draw(0, 0) end end end
絵文字だけでも結構色々なゲームが作れるんじゃないかという気がしてきました。皆さんも何か作ったら是非Twitterやブログに投稿してください。